![]()
シナリオ監視のご利用方法
シナリオ監視とは
シナリオ監視とは「どのURLから監視をスタートし、どこをクリックして次の画面に遷移するか」といった画面遷移に関する情報を記録したものです。
シナリオ監視を設定するにはまず、このシナリオを作ることからはじめます。
シナリオ監視を設定するにはまず、このシナリオを作ることからはじめます。
シナリオを作るには
シナリオ監視を作成するには、
Chromeのシナリオ監視作成拡張機能を使用します。
Chromeのシナリオ監視作成拡張機能を使用します。
Chromeをインストールし、拡張機能を登録することが出来ましたか?
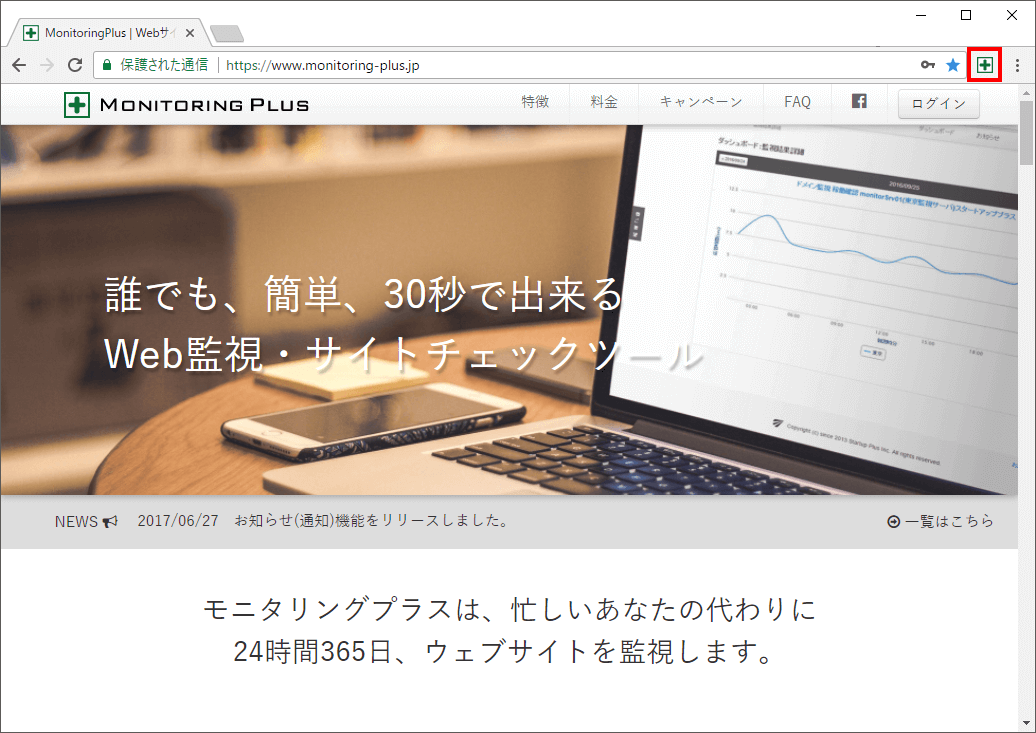
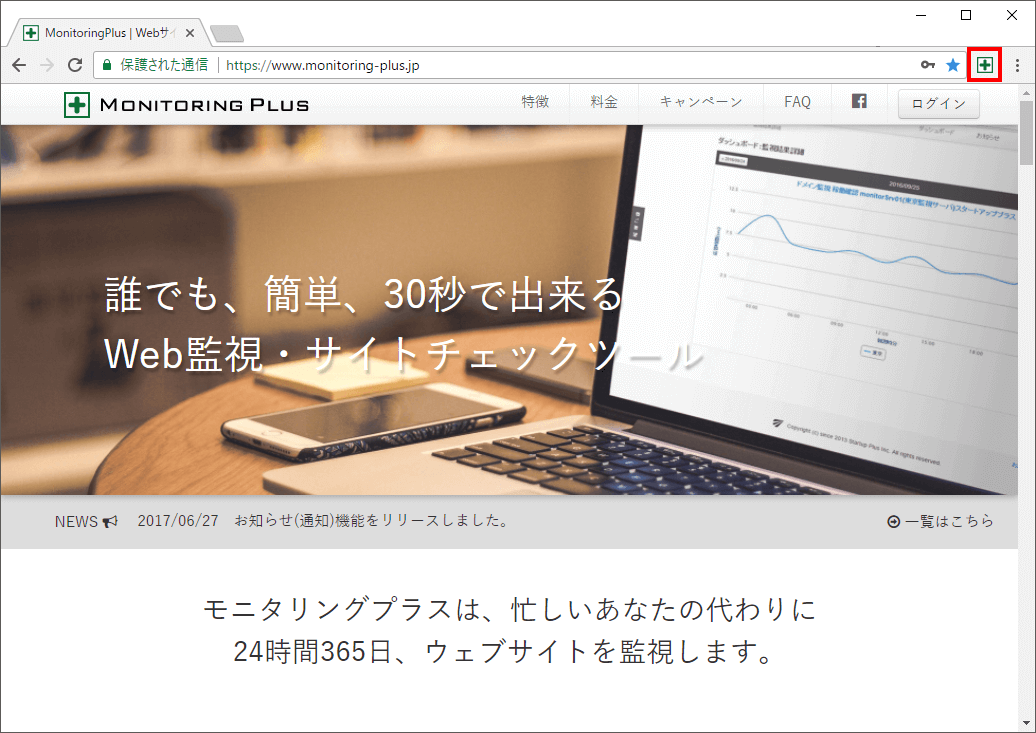
Chromeを開き、モニタリングプラスのアイコンが右上の拡張機能部分に表示されているか確認しましょう。

Chromeを開き、モニタリングプラスのアイコンが右上の拡張機能部分に表示されているか確認しましょう。

シナリオ監視設定作成ツール(Chrome拡張機能)の説明
モニタリングプラス専用に開発した、シナリオ監視作成用Chrome拡張機能です。
HTMLの知識があれば、誰にでも簡単にシナリオ監視を作成できるように、シンプルな操作性と機能性を重視しました。
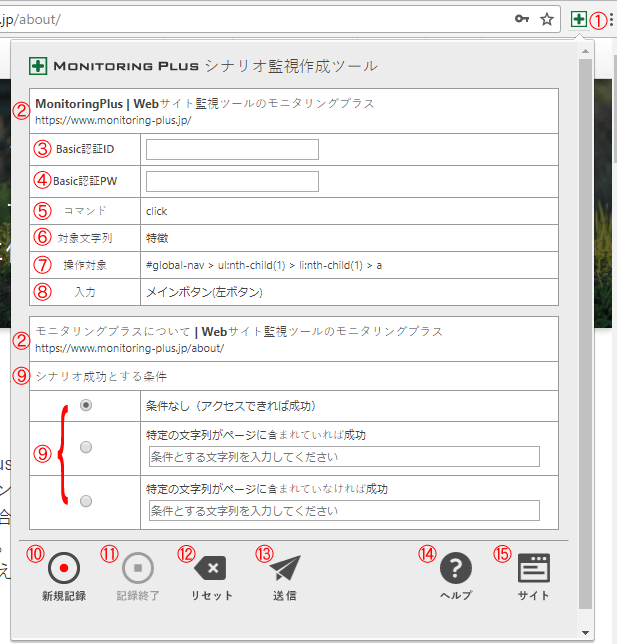
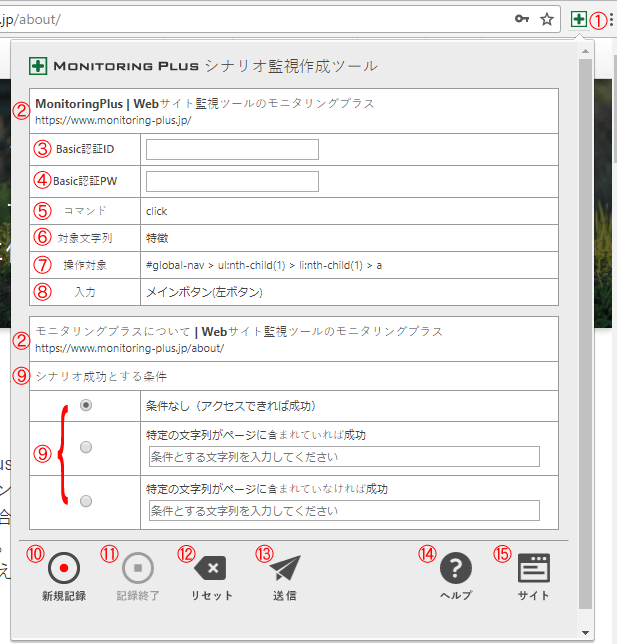
以下は拡張機能の画面の各部の説明になります。
以下は拡張機能の画面の各部の説明になります。

-
①:拡張機能アイコン
拡張機能のアイコンをクリックすることで、ウインドウの表示・非表示の切り替えができます。シナリオの記録中は、赤いマークがつきます。 -
②:ページタイトルとURL
1遷移分毎のシナリオのページのタイトルとURLを表示しています。 -
③:Basic認証ID
ベーシック認証する場合にIDを入力する項目です。ベーシック認証が必要ない場合は入力不要です。 -
④:Basic認証PW
ベーシック認証する場合にパスワードを入力する項目です。ベーシック認証が必要ない場合は入力不要です。 -
⑤:コマンド
ブラウザ上で行ったアクション(クリック等)が表示されます。 -
⑥:対象文字列
アクションを行った要素内に文字列が含まれる場合に表示されます。 -
⑦:操作対象
アクションを行った要素のDOMツリーのノードを表示しています。 -
⑧:入力
アクションに応じて入力された内容を表示します。input等の入力項目については編集可能なテキスト入力エリアになります。 -
⑨:シナリオ成功とする条件
最終ページのみ、特定の文字列があるか・ないかを判断してシナリオ監視が成功したかどうかを判断できます。例えば、エラーメッセージが表示されなければ成功等の設定が可能です。 -
⑩:新規記録
シナリオの記録を開始するボタンです。必ずシナリオ遷移の最初のページを表示してから新規記録を開始してください。 -
⑪:記録終了
シナリオの記録を終了するボタンです。シナリオ遷移をすべて行った後に記録終了ボタンをクリックしてください。 -
⑫:リセット
シナリオの記録をリセットするボタンです。再度記録をやり直す場合などにリセットボタンをクリックすることで以前の記録を削除できます。 -
⑬:送信
モニタリングプラスに、拡張機能で記録したシナリオを送信します。送信が完了すると、モニタリングプラスのダッシュボードにシナリオ監視設定が自動的に反映されます。 -
⑭:ヘルプ
シナリオ監視におけるFAQや設定方法を記載しているページ(当ページ)を表示します。 -
⑮:サイト
モニタリングプラスのウェブサイトを表示します。
シナリオ監視の作り方の流れ
Chromeでシナリオ登録したいサイトを開き、シナリオの一番最初になるページを表示します。

モニタリングプラスのアイコンをクリックし、拡張機能のポップアップウインドウを開きます。

モニタリングプラスに登録済みの方はオプション画面(アイコンを右クリック)よりアクティベーションを行ってください。

『新規記録』をクリックして、監視したいシナリオ通りにブラウザを操作します。

拡張機能が自動で画面遷移を記録してくれます。

遷移が終わったら、モニタリングプラスのアイコンをクリックして、『記録終了』をクリックします。

拡張機能のウインドウに表示されている記録内容を確認し、必要な項目を入力します。

内容をよく確認の上、『送信』ボタンをクリックします。

モニタリングプラスに記録したデータが送られます。

モニタリングプラスの管理画面で、シナリオが登録され、正しく動作しているかを確認してください。

シナリオ監視設定 編集画面で、監視間隔やアラート送信設定等を行います。

これでシナリオ監視の登録が完了です!!
シナリオ監視の作成例 ログインチェック
サイトにログインすることが出来るかをチェックする場合
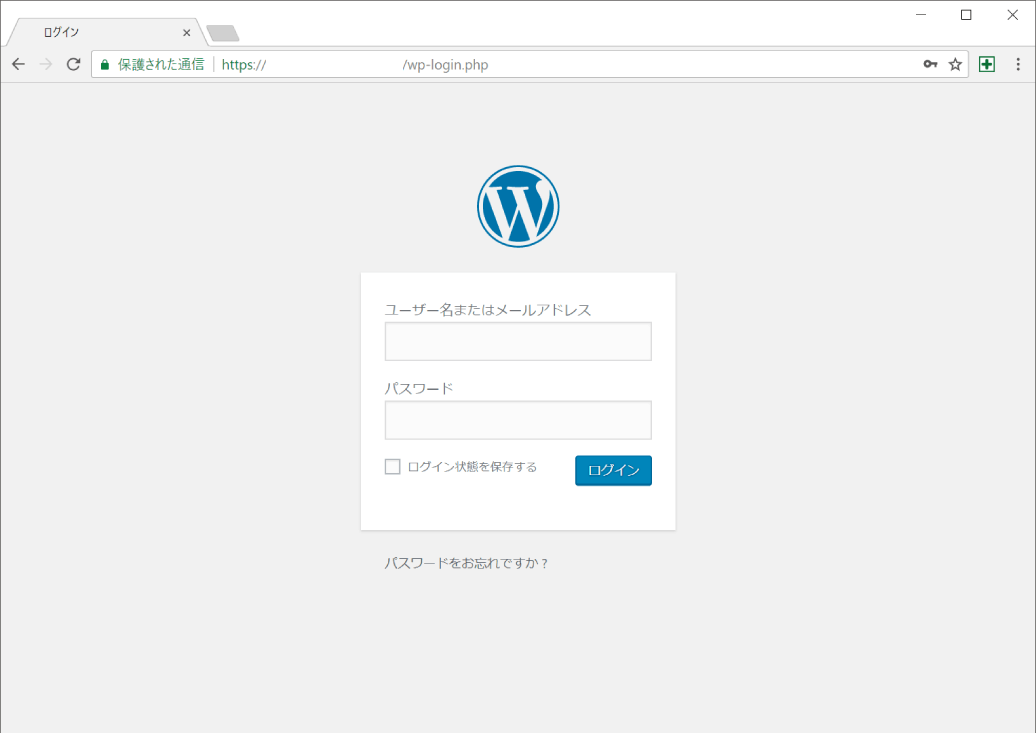
今回は「wordpressサイトに正しくログイン出来るか」をチェックするシナリオ監視の作り方をご紹介します。まず、Choromeでテストを実施したいページを開きましょう

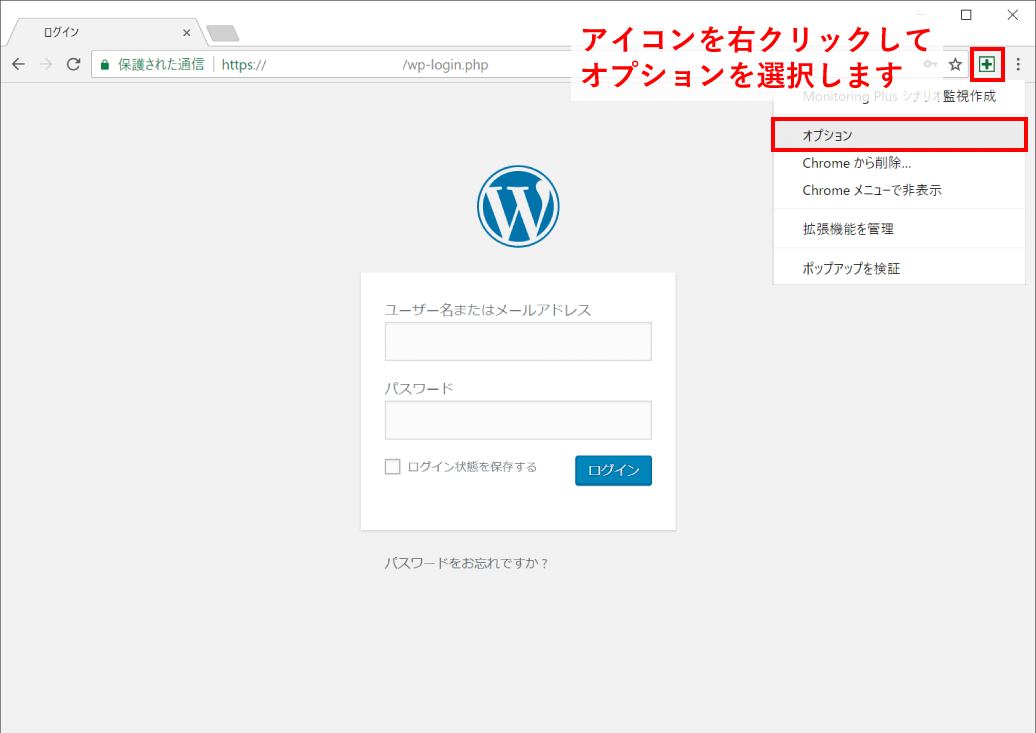
拡張機能のアクティベーションをしましょう
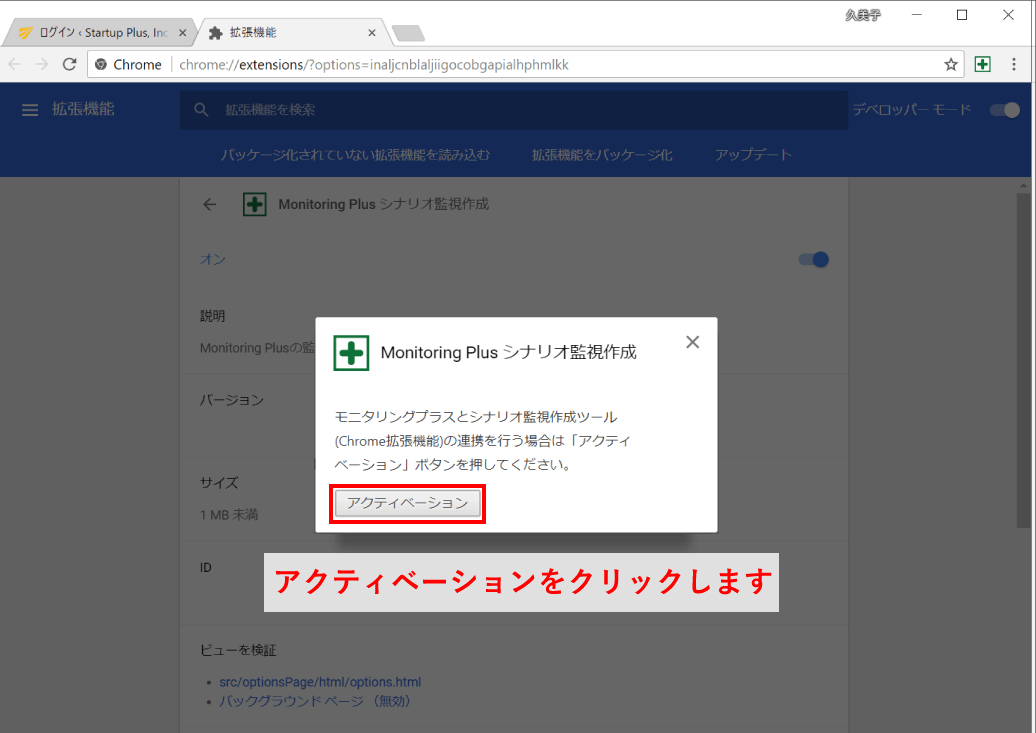
モニタリングプラスのアイコンを右クリックして、オプションをクリックします。
アクティベーションをクリックします。

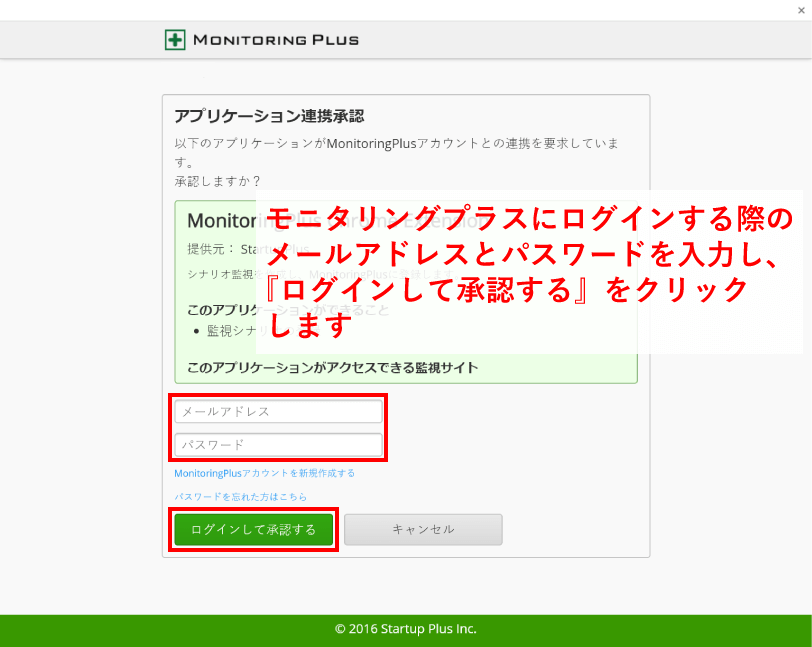
モニタリングプラスにログインする際のメールアドレスとパスワードを入力し、『ログインして承認する』をクリックします。

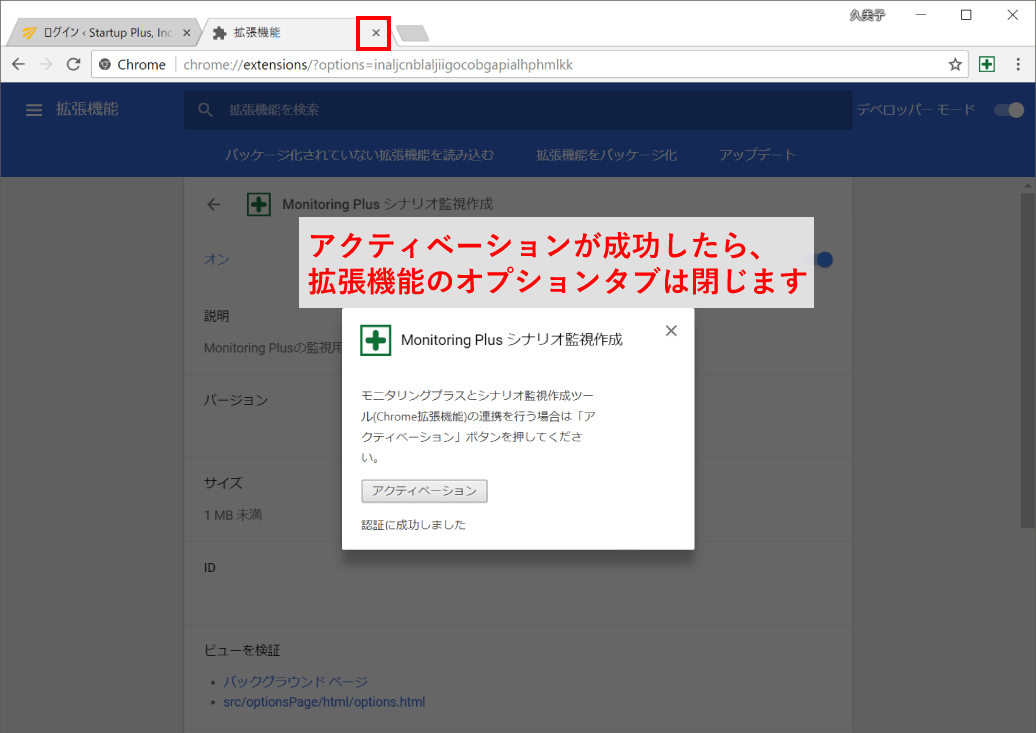
アクティベーションが完了したら、拡張機能のオプションタブは閉じます。

シナリオの記録を開始しましょう
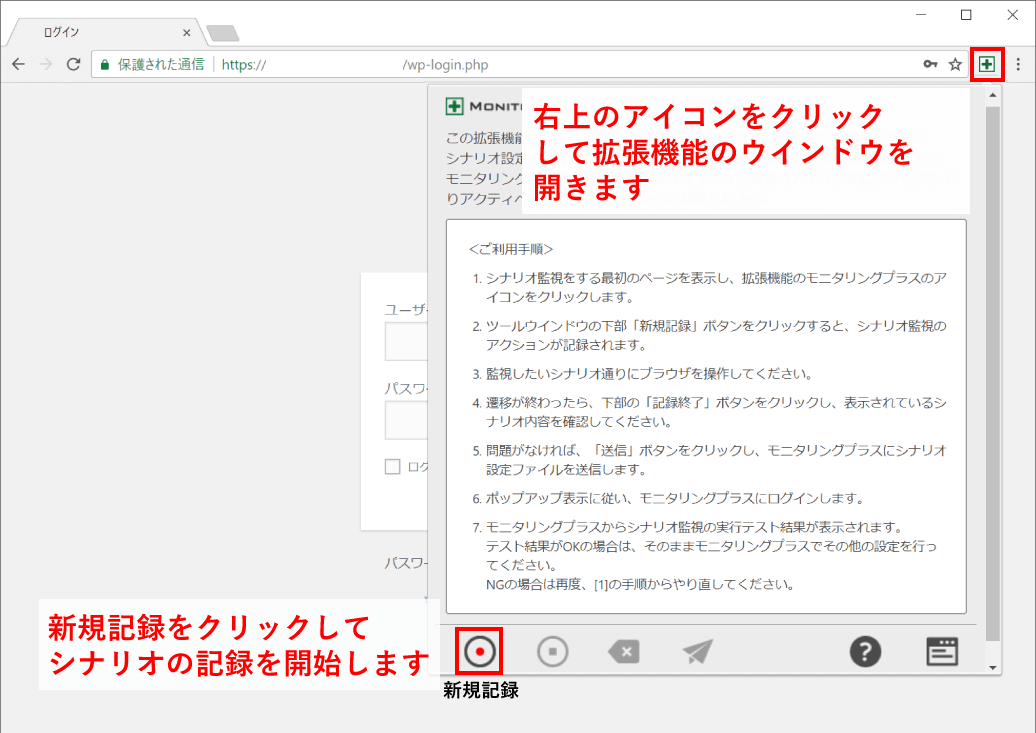
シナリオの画面遷移する一番最初のページを表示して、モニタリングプラスのアイコンをアイコンをクリックします。拡張機能ウインドウの左下の『新規記録』をクリックして記録を開始します。

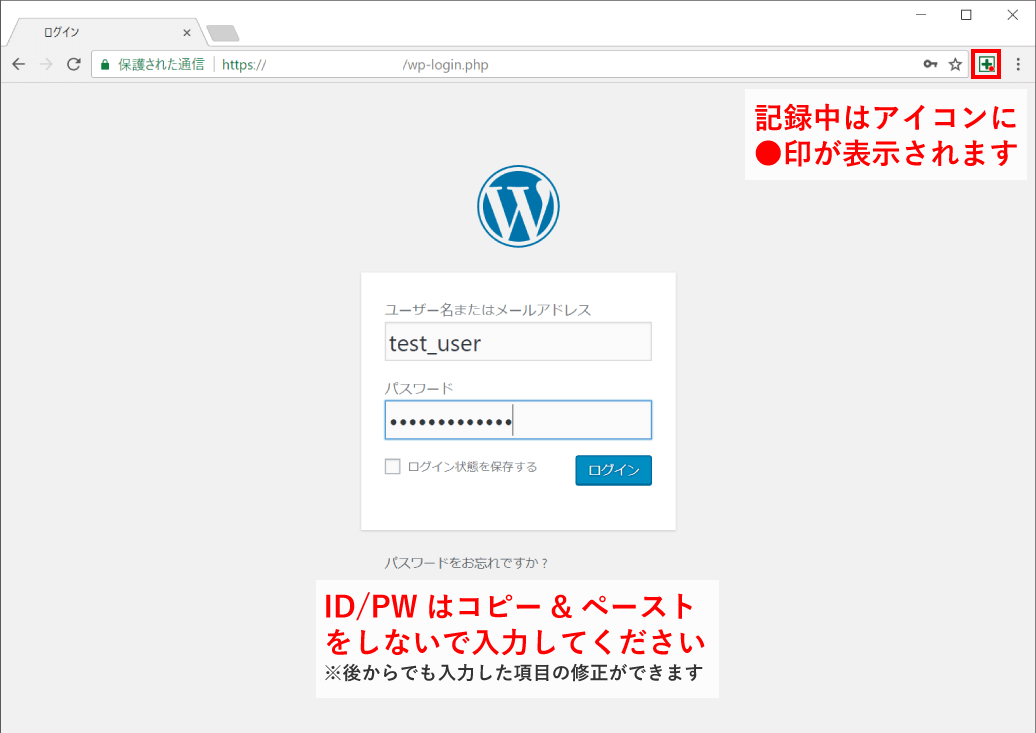
ID/PWを入力し、ログインしましょう
ログインするためにID/PWを入力し、ログインを行います。ブラウザで入力した内容は、拡張機能が自動的に記録します。
※後からでも、入力した項目の内容を修正できます。

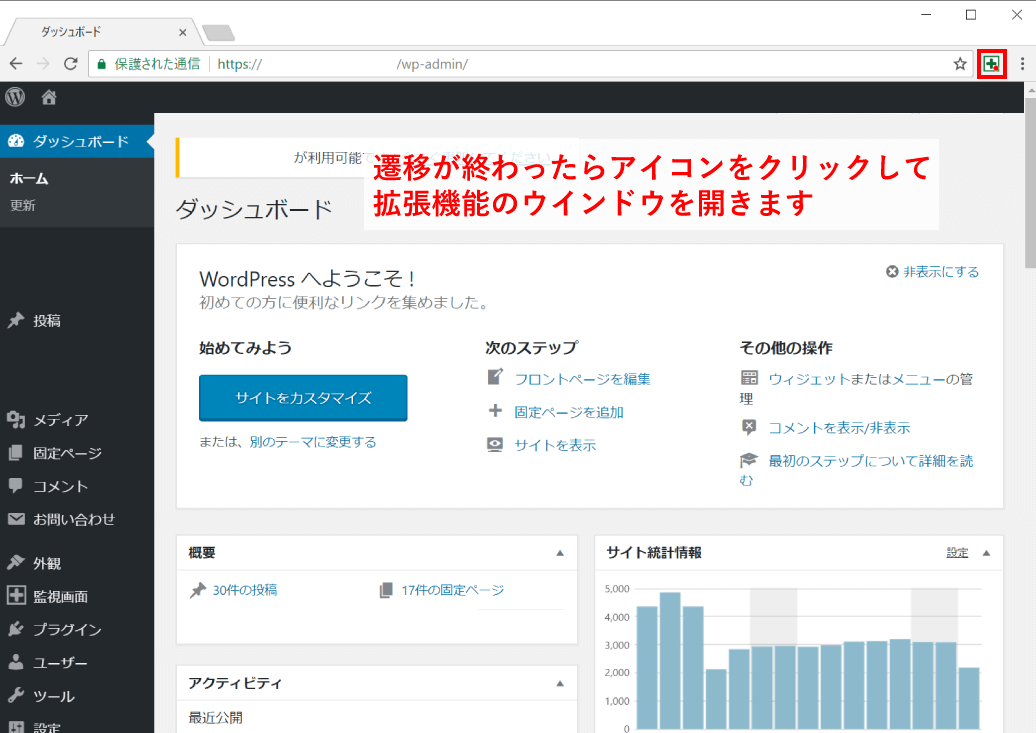
ログイン後にダッシュボードが表示されたら、今回の画面遷移はここまでなのでアイコンをクリックして拡張機能のウインドウを表示します。

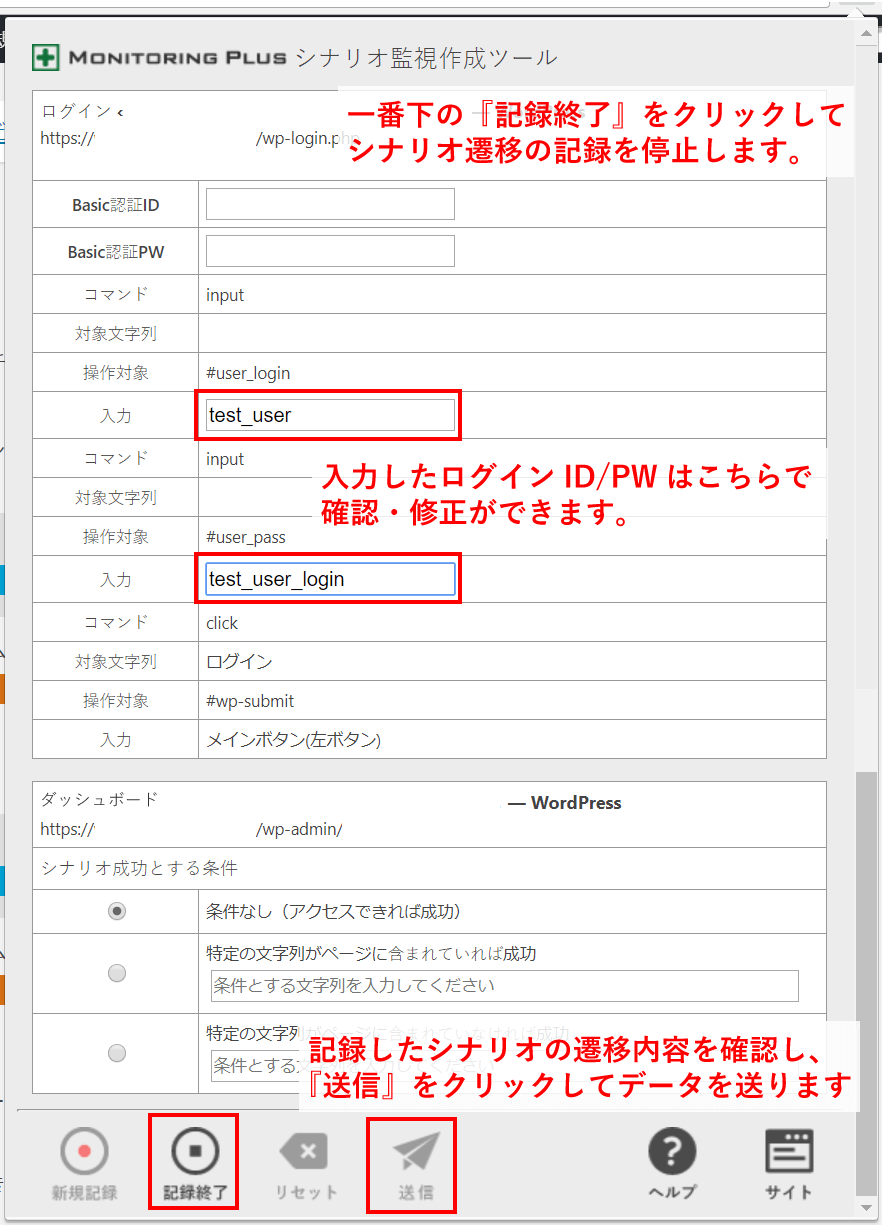
ログイン処理が拡張機能に記録されます
ウインドウを表示したら、一番下の『記録終了』をクリックしてシナリオ遷移の記録を停止します。記録された画面遷移内容を確認してください。特に、フォームに入力した値が正しいかを確認してください。
(※IME等で変換した場合や入力しなおした場合は、入力された値が異なる場合がありますので、テキストの修正をしてください。)
記録内容が大丈夫であれば、一番下の『送信』をクリックします。

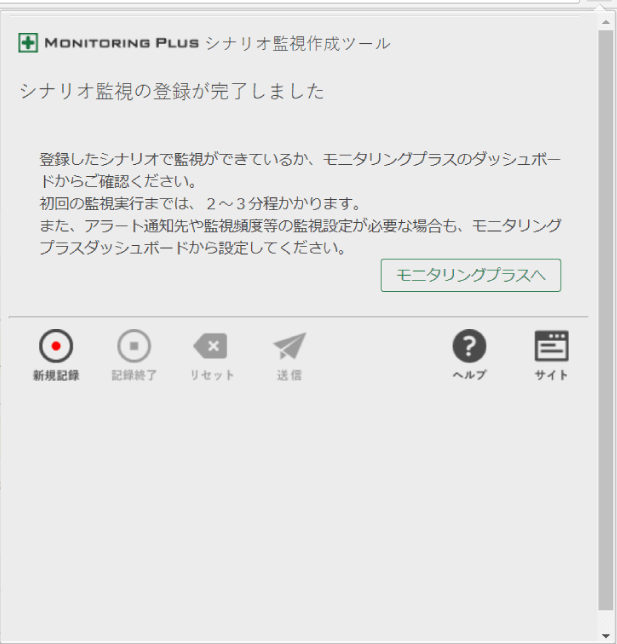
モニタリングプラスに記録したシナリオが送信されます
拡張機能から送信すると、自動的にシナリオがモニタリングプラスに登録されます。
モニタリングプラスのダッシュボードで確認しましょう
登録したシナリオで監視ができているか、モニタリングプラスのダッシュボードから確認してください。 初回の監視実行までは2~3分程かかります。また、アラート通知設定や監視頻度等の設定が必要な場合も、モニタリングプラスのダッシュボードから設定してください。
シナリオ監視に失敗している場合は、登録されているシナリオを削除し、最初から作成しなおしてください。
注意事項
非対応なサイト・要素・動作等について
- FLASHを使用したサイトには対応しておりません。
- マウスオーバーで表示される項目は、クリック要素や判断要素にはご利用いただけません。
- 同一ページ内に、同じ値のidをもつ要素が存在する場合、シナリオを正常に実行できません。
- ログイン画面で、reCAPTCHA等のロボット対策をしているページはシナリオ監視をご利用いただけません。
- 動的に表示されるページで、表示される要素の順番や内容が固定されない要素を指定すると、シナリオを正常に実行できません。
- クリックした要素内に、さらに子要素でテキストではない要素がある場合、子要素の表示が優先されるため、例えば<label>要素の中に<input>がある場合は、<input>が優先されるため<label>のテキストは対象文字列で記録できなくなります。
- アラートなどのダイアログボックスには対応していません。
- ログインを行うシナリオでは、ログイン後のシナリオでエラーなどが発生しリトライを行う際にログイン状態のままシナリオが実行される場合があります。
そのため、ログイン前後でログイン画面に到達するまでにhtmlの構造が変化するサイトではログイン前のシナリオでエラーが発生する場合があります。 - 二段階認証のサイトは対応しておりません。